В разработке баз данных одна из самых типовых задач - создание иерархических структур - каталогов, состоящих из главных (родительских) и подчиненных (дочерних) записей.
Чтобы не тратить лишних умных слов, легче просто привести пример таких блоков данных:
Товарные группы - Товары
Отделы компании - Сотрудники
Страны - Города
Статьи затрат - Затраты
Родители - Дети
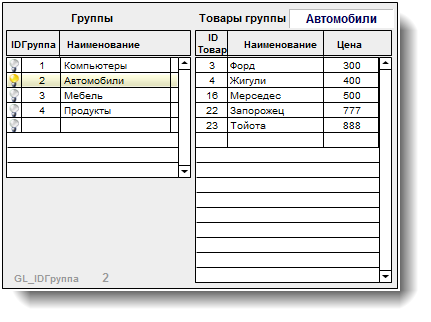
В данном примере показано, как сформировать самый простой двухуровневый каталог "Группы - Позиции" с помощью порталов, расположенных на одной экранной форме.
Создаем лэйаут, базирующийся на таблице Pro - служебная таблица, состоящая из одной записи (у Вас это может быть какая-то другая главная таблица). Подробнее про таблицу Pro здесь.
Первый портал - ВСЕ записи таблицы Группы - они видны и их можно добавлять по связи Группы Pro|KeyOne| (поле KeyOne всегда и во всех таблицах равно 1)
Второй портал - записи таблицы Товар - они видны и их можно добавлять и изменять по связи Товар Pro GL_IDГруппа|IDГруппа|. Т.е. это те товары, значение поля IDГруппа которых совпадает со значением поля Pro::GL_IDГруппа (а при создании нового товара становится равным Pro:GL_IDГруппа)
Задается это поле при выборе группы, т.е. любой строчки первого портала, при этом срабатывает скрипт
Set Field [Pro:GL_IDГруппа; Группы Pro|KeyOne|::IDГруппа]
Срабатывание происходит либо при нажатии на кнопку (лампочка вкл/выкл), либо за счет скрипт-триггера при входе в любую строчку портала (OnObjectEnter)
Подробности см. в файле-примере.
В данный момент внешний ключ Pro:GL_IDГруппа = 2
Заглянув внутрь демо-файла, вы увидите, как "заставить" дочерний портал показывать только те записи, которые относятся к выбранной записи в "родительском" портале.
Заодно узнайте, как просто можно подсветить текущую строку портала.
Автор: FMLogia
Тэги: всевидящая таблица